Web applications can provide users with cross platform tools which can easily be maintained and updated. It is therefore little wonder why bioinformatic tools are often published as web applications. However, some legal as well as computer security considerations can arise while operating on certain types of data (e.g. medical or proprietary). In such cases, it may be preferable to store some of this data locally on the client’s browser. Local data storage options are plentiful but can quickly become a little disorientating. Here’s a small rundown on what’s out there.
Web Storage
W3C Recommendation 30 July 2013.
An already widely used HTML5 API specification. This specification is implemented as a Storage interface which is extended by two very similar attributes, localStorage and sessionStorage.
Storage Limits : A soft limit of 5MB is implemented by most modern browsers (as per the recommendations of the W3C standard). A notable exception is Internet Explorer 8 and up which offers up to 10MB by default. Some browsers may allow this limit to be changed manually through browser settings and/or might prompt the user to grant the application additional storage after the soft limit has been reached.
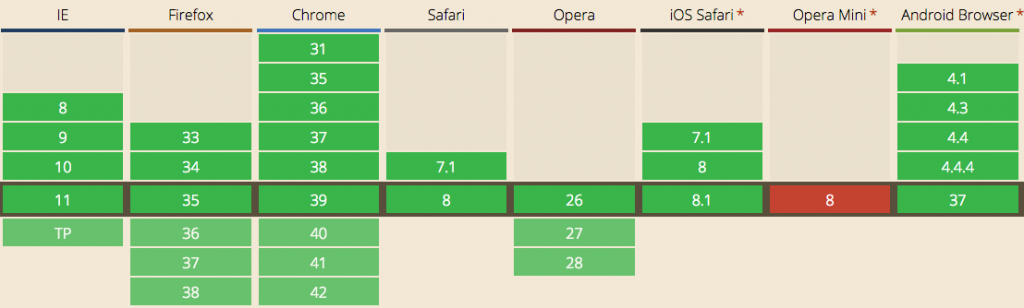
Support : An older W3C recommendation, Web Storage is well supported among most modern browsers.
localStorage
While a simple keystore might be limiting for some projects, there is no shortage of wrapper libraries abstracting the localStorage API. Common themes between these libraries are database abstraction, some complete with their own query languages, and browser support, offering fallback storage through various mechanism (such as cookies) for browsers that do not implement Web Storage. A (very much incomplete) list can be found here and here.
For a small web application that I was recently developing, I was quite happy to use the minimal database functions provided by localstorageDB.js. Standing at 6.6kb (minified), this regularly maintained and mature (first commit in 2011) library makes no attempt to provide any useless bells and whistles such as fallbacks. Instead, basic database operations are provided to store and retrieve objects in localStorage as JSON.
sessionStorage
Nearly identical to localStorage. Intended as a non-persistent data store (unlike localStorage, data will not survive when the window is closed).
IndexedDB
W3C Recommendation 08 January 2015.
A fairly new addition to the HTML5 storage specifications. Offers a more complex alternative to Web Storage. More akin to a traditional database with an index and the ability to store a hierarchy of objects. Unlike Web Storage, offers transactional safety.
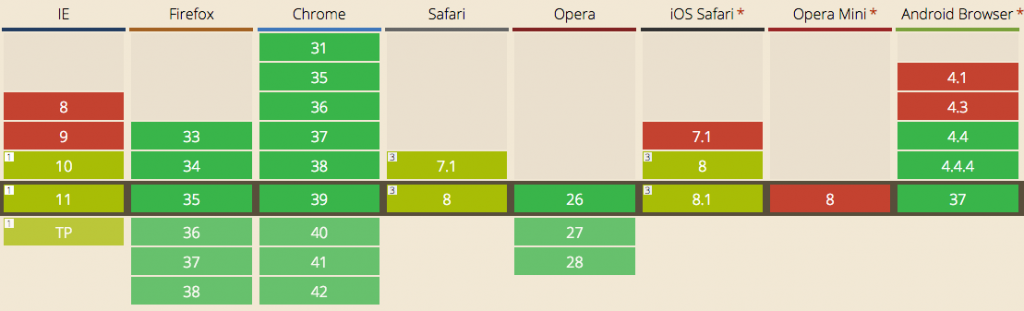
Support : Not as well supported as Web Storage, especially on mobile.
(Other technologies not covered above)
Web SQL
Another, now obsolete, HTML5 API specification. While some browsers might still offer limited support, it is best to leave this one in the past.
Cookies
The original client side storage. Offers a way to store small pieces (on most modern browsers, up to 4KB) of client-side information. Impractical for storing larger amounts of data.
Application Cache
Of limited use for storing and retrieving app data but worthy of mention. Allows you to specify, with the help of a cache manifest, a list of resources to cache (or not) on the client’s browser. Aims to provide a way to offer offline capabilities to web applications.




Leave A Comment