La publication d’un outil via une application web le rend à la fois accessible et facile à maintenir. Il est donc naturel que plusieurs outils bioinformatiques soient dotés d’une interface web. Cependant, certaines considérations légales et de sécurité informatique doivent être prises en compte si l’on compte traiter certains types d’information (p.ex. médicales ou propriétaires). Dans de tels cas, il est préférable de stocker ces informations localement dans le navigateur de l’utilisateur. Il existe une multitude de technologies de stockage local, ce qui peut rendre le choix difficile. Vous trouverez ci-dessous un survol des différentes technologies de stockage local présentement disponibles.
Web Storage
Recommandation W3C le 30 juillet 2013.
Une spécification déjà bien répandue du standard HTML5 décrivant une interface de programmation. Implémentée à la base en tant qu’une interface Storage, cette interface est étendue par deux attributs, localStorage et sessionStorage.
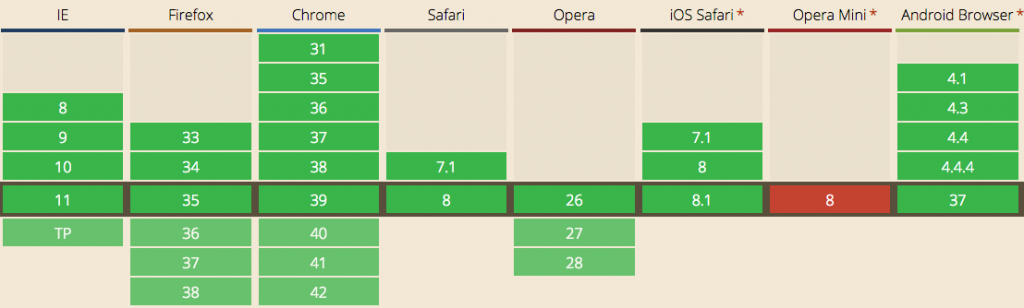
Limites de stockage : Une limite de base de 5MB est implémentée par la plupart des navigateurs modernes (suivant les recommandations décrites par le W3C). Une exception à la règle est le navigateur Internet Explorer 8 et versions subséquentes qui semblent offrir jusqu’à 10MB par défaut. Certains navigateurs permettent de modifier manuellement cette valeur par l’entremise du menu de configuration et/ou offrent la possibilité à l’utilisateur d’augmenter la limite lorsqu’elle est atteinte.
Support : Une technologie déjà bien établie. Supportée par la plupart des navigateurs modernes.
localStorage
Un simple système clef-valeur regroupant un grand répertoire de librairies lui conférant une gamme de fonctions supplémentaires. Un thème commun retrouvé entre ces libraires semble être l’abstraction de fonctions de base de données (certaines avec leur propre langage de requête) et le support d’un grand nombre de navigateurs en offrant la possibilité de stocker les données par l’entremise d’une différente technologie (p.ex. cookies) pour les navigateurs ne supportant pas Web Storage. Une liste (incomplète) de ces librairies peut être retrouvée ici et ici.
Lors d’un projet récent, je me suis contenté d’utiliser l’ensemble minimal de fonctions de base de données offertes par localstorageDB.js. Occupant à peine 6KB (minifié), cette librairie repose sur un code mature et est régulièrement mise à jour. Elle ne tente aucunement d’offrir des fonctions complexes et superflues telles que le repli vers d’autres technologies de stockage lors d’un manque de support. Plutôt, un petit enssemble d’opérations de base sont offertes afin de stocker et de retirer des objets du localStorage en JSON.
sessionStorage
Quasi identique à localStorage. Usage destiné au stockage de données non persistantes (contrairement à localStorage, l’information ne survivra pas lors de la fermeture de la fenêtre du navigateur).
IndexedDB
Recommandation W3C le 8 janvier 2015.
Une addition assez récente aux spécifications de stockage HTML5. Offre une alternative plus complexe du Web Storage. Plus semblable à une base de données traditionnelle avec un index et un stockage hiérarchique d’objets. Contrairement à Web Storage, offre une garantie transactionnelle.
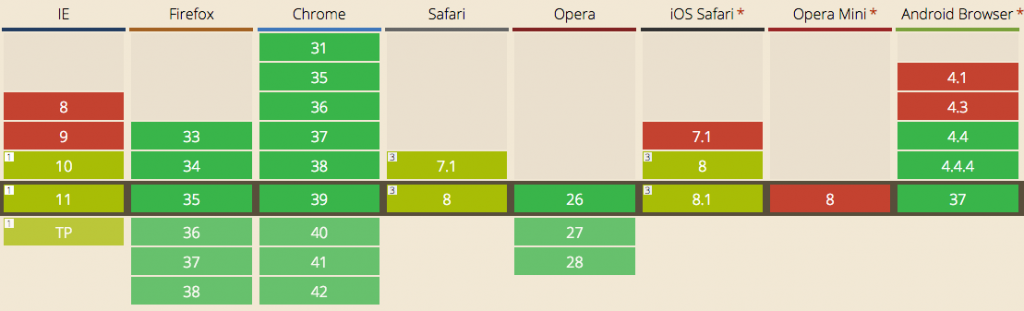
Support : Pas aussi bien supporté que Web Storage (spécialement sur mobile).
(Autres technologies de stockage local non mentionnées)
Web SQL
Une spécification HTML5 maintenant obsolète. Bien que certains navigateurs supportent encore une implémentation basée sur les premières recommandations du W3C, il est mieux de laisser cette option de côté.
Cookies
Le stockage côté client original. Offre un mécanisme pour stocker de petits (jusqu’à 4KB) morceaux d’information localement. Peu pratique pour le stockage d’un grand nombre de données.
Application Cache
Peu utile pour le stockage et la récupération de données d’application web mais mérite toutefois d’être mentionné. Permet de spécifier, avec l’aide d’un manifeste de mémoire cache, une liste de ressources à garder en mémoire (ou non) sur le navigateur de l’utilisateur. Tente d’offrir une manière de permettre à une application web d’opérer tant bien en ligne que hors ligne.




Laisser un commentaire